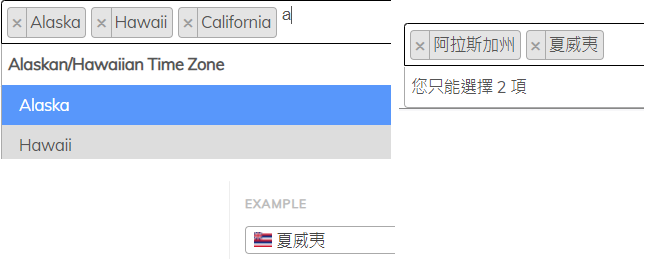
今天要來推薦的套件是select2,這是一個很好用的選擇框
內容可以自己設定,也可以輸入內容沒有的按下enter後就會自動變成選項囉,還有搜索等等功能。
select2會使用到jQuery,所以記得安裝,不然會不啟作用。
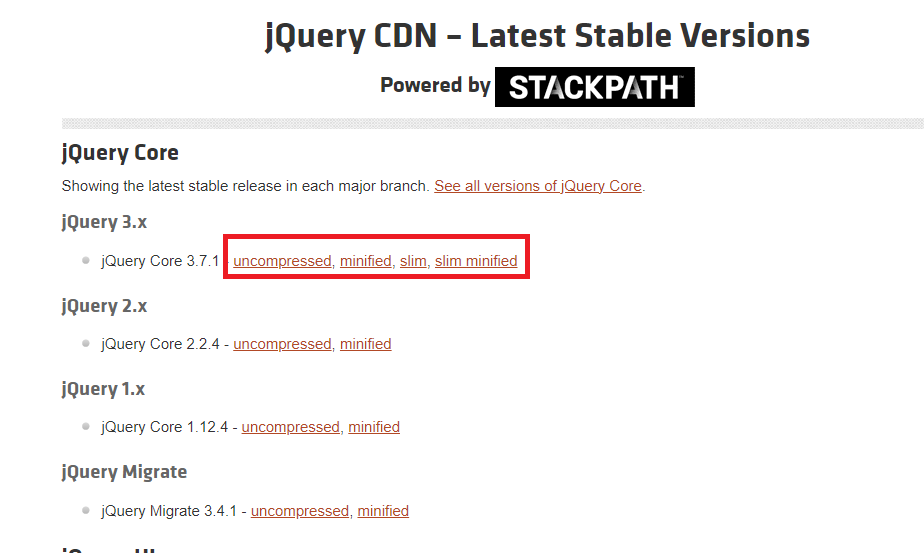
我採用的方式是用cdn匯入jQuery,先去他的官網:https://releases.jquery.com/
選你要的版本,隨便點一個紅框內的超連結(應該都沒差),他就會出現cdn給你了
此為3.7.1的cdn
<script src="https://code.jquery.com/jquery-3.7.1.slim.min.js" integrity="sha256-kmHvs0B+OpCW5GVHUNjv9rOmY0IvSIRcf7zGUDTDQM8=" crossorigin="anonymous"></script>
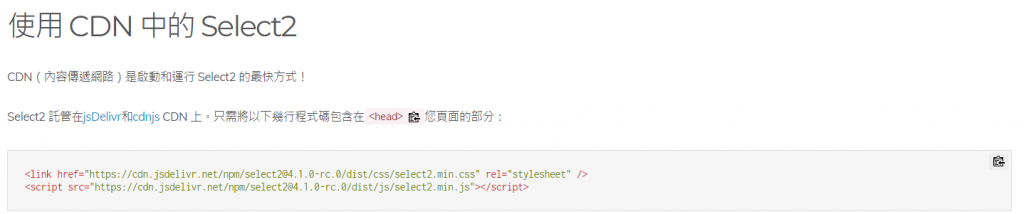
接下來是select2,去他的官網抓cdn:https://select2.org/getting-started/installation

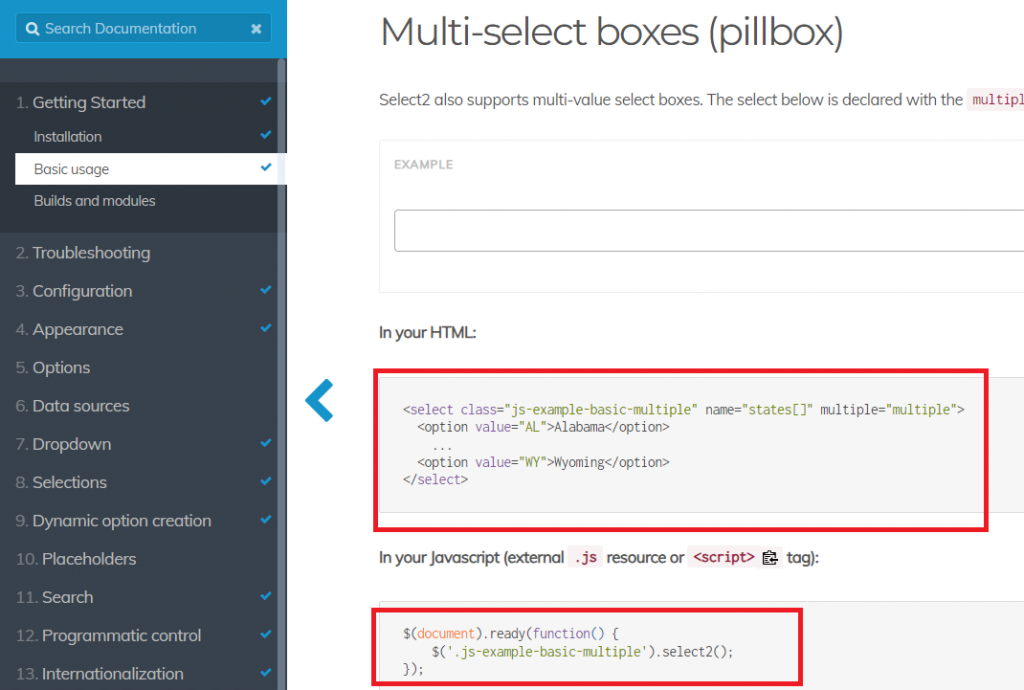
這樣就好了,接下來你可以去試用看看了
<select class="js-example-basic-multiple" name="states[]" multiple="multiple">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
<script>
$(document).ready(function() {
$('.js-example-basic-multiple').select2();
});
</script>
這樣就代表成功囉,如果還是沒有套用到,請記得javaScript有所謂的抓不到元件問題,所以記得放在網頁尾部,然後我是先讀jQuery在讀select2最後才是讀套用的部分,避免出現抓不到的情況
